Une enseignante qui s’était inscrite aux cours Enseigner à distance à l’UdeS et à la Trousse Camtasia a demandé la procédure à suivre pour intégrer une image cliquable dans son site de cours. En cliquant sur cette image, ses étudiants parviendraient à une vidéo qu’elle a réalisée. Si vous vous posez la même question, voici ce que nous lui avons répondu.
La procédure se déroule en trois étapes. Deux options se présentent à la première étape, mais les deuxième et troisième étapes sont les mêmes pour tous.
Étape 1
Pour intégrer une image cliquable dans un site de cours Moodle :
- choisissez une image signifiante, libre de droits, à laquelle vous voulez associer votre document vidéo (ou un autre type de ressource). Il peut s’agir d’une image personnelle créée à partir de votre propre vidéo ou d’une image trouvée sur le web (une belle occasion de visionner la capsule Trouver des images libres de droits).
Par la suite, deux choix (a ou b) s’offrent à vous :
a. Si vous êtes un nouvel usager de Moodle, il est recommandé de stocker les documents à associer dans une section invisible (ou activité dite « orpheline »).
Pour créer une section invisible :
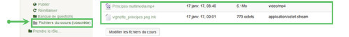
Déposez dans la dernière section vierge de votre site de cours les fichiers (vidéo, image, etc.) que vous voulez associer.

Cette opération aura pour effet de générer une adresse URL pour chaque document.
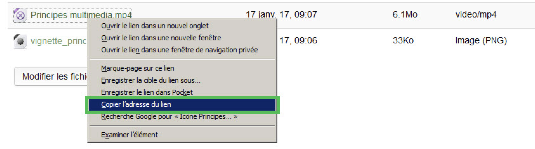
- Copiez l’adresse du lien de votre document vidéo (par le menu contextuel ‒ clic du bouton droit de la souris).

- Cliquez sur le petit bouton « moins » (-) en bas à droite pour rendre cette section invisible aux étudiants.

b. Si vous êtes de ceux qui utilisent déjà le dossier Fichiers du cours, vous pouvez…
- déposer dans le dossier Fichiers du cours les fichiers (vidéos, textes, etc.) que vous voulez associer à une image;

- copier l’adresse du lien correspondant à votre document vidéo.
Notez que ce dossier Fichiers du cours (obsolète) risque de ne plus être disponible dans des versions ultérieures de Moodle.
Étape 2
Ensuite, quelle que soit l’option retenue :
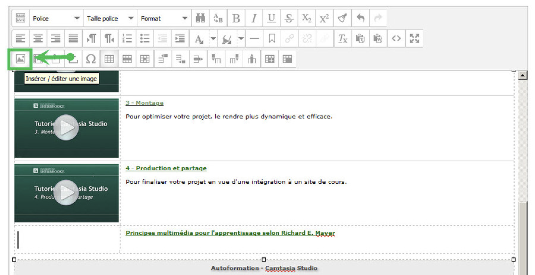
- Insérez ou glissez-déposez l’image dans la section souhaitée de votre site de cours.

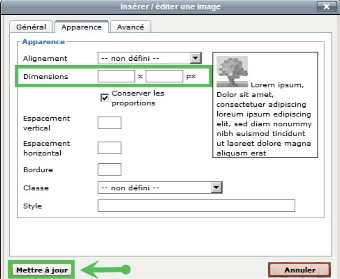
Au besoin, ajustez le format (sous l’onglet Apparence, champ Dimensions), avant de mettre à jour.

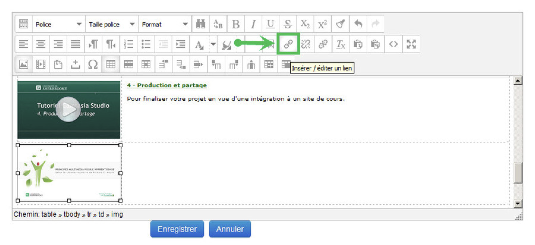
Étape 3
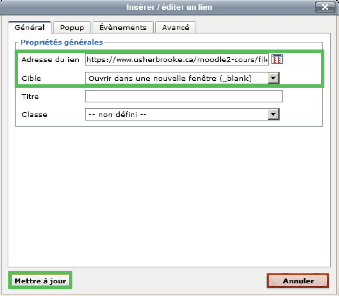
- Sélectionnez l’image pour y appliquer le lien précédemment copié en le collant dans le champ Adresse du lien.

Sous le champ Cible, vous pouvez déterminer le type d’affichage souhaité pour votre vidéo, avant de mettre à jour.

Voilà! Vos étudiantes et étudiants n’auront alors qu’à cliquer sur votre image pour voir apparaître et visionner votre vidéo (ou une autre ressource).